Omniscient Design
Omniscient Design Omniscient Design Omniscient Design Omniscient Design Omniscient Design Omniscient Design Omniscient Design Omniscient DesignLe projet
Se rendre sur le siteCatégories
UI Design
UX Design
Développement Web
Livrables
Site web
Cartes de visite
Dossier de presse
Dates
2024 - 2025
Crédits
Edgar QUEMERE
Thomas RIQUIER (moi)

À propos
Omniscient Design est un projet ambitieux que j’ai développé en collaboration avec Edgar Quemere
pour répondre à un besoin concret dans les études en arts appliqués : offrir aux étudiants en design
une plateforme numérique pour répertorier, organiser et consulter facilement des références de
design.
Conçu comme une alternative moderne et communautaire aux carnets de références traditionnels, le
projet centralise les informations sur les designers et leurs références en un seul endroit. Le but
est d’aider les étudiants à accéder rapidement à des données fiables, tout en leur permettant de
renforcer leurs connaissances et de nourrir leur créativité. Ce projet se distingue par sa
simplicité et son accessibilité, tout en s’adaptant aux exigences des parcours académiques et
professionnels.



Méthode
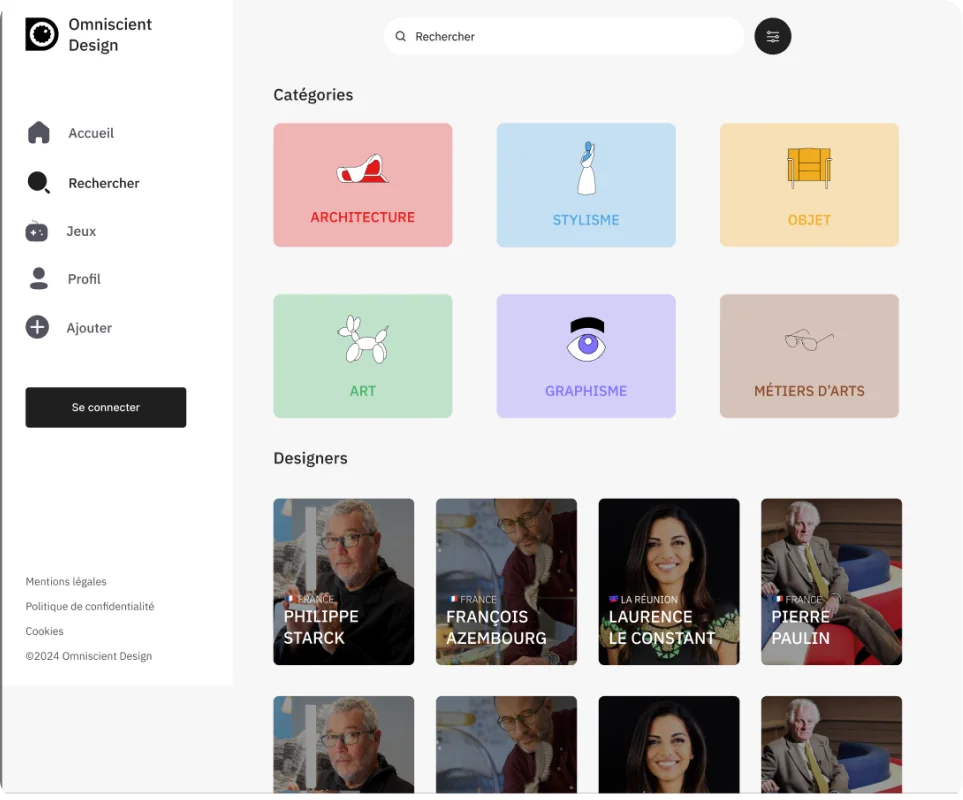
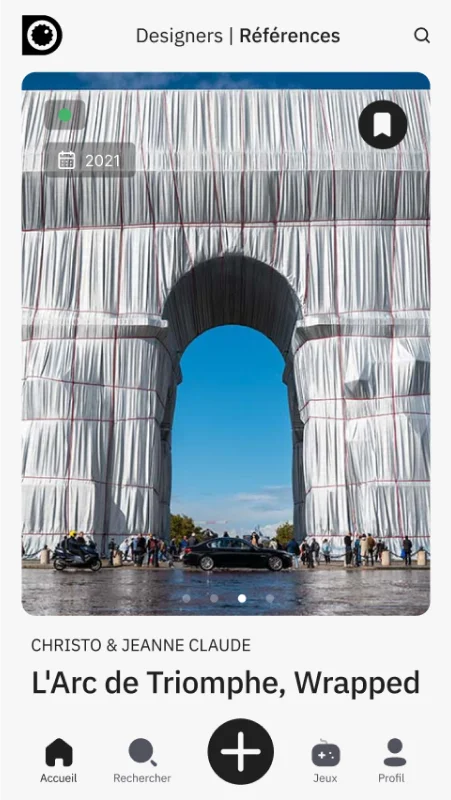
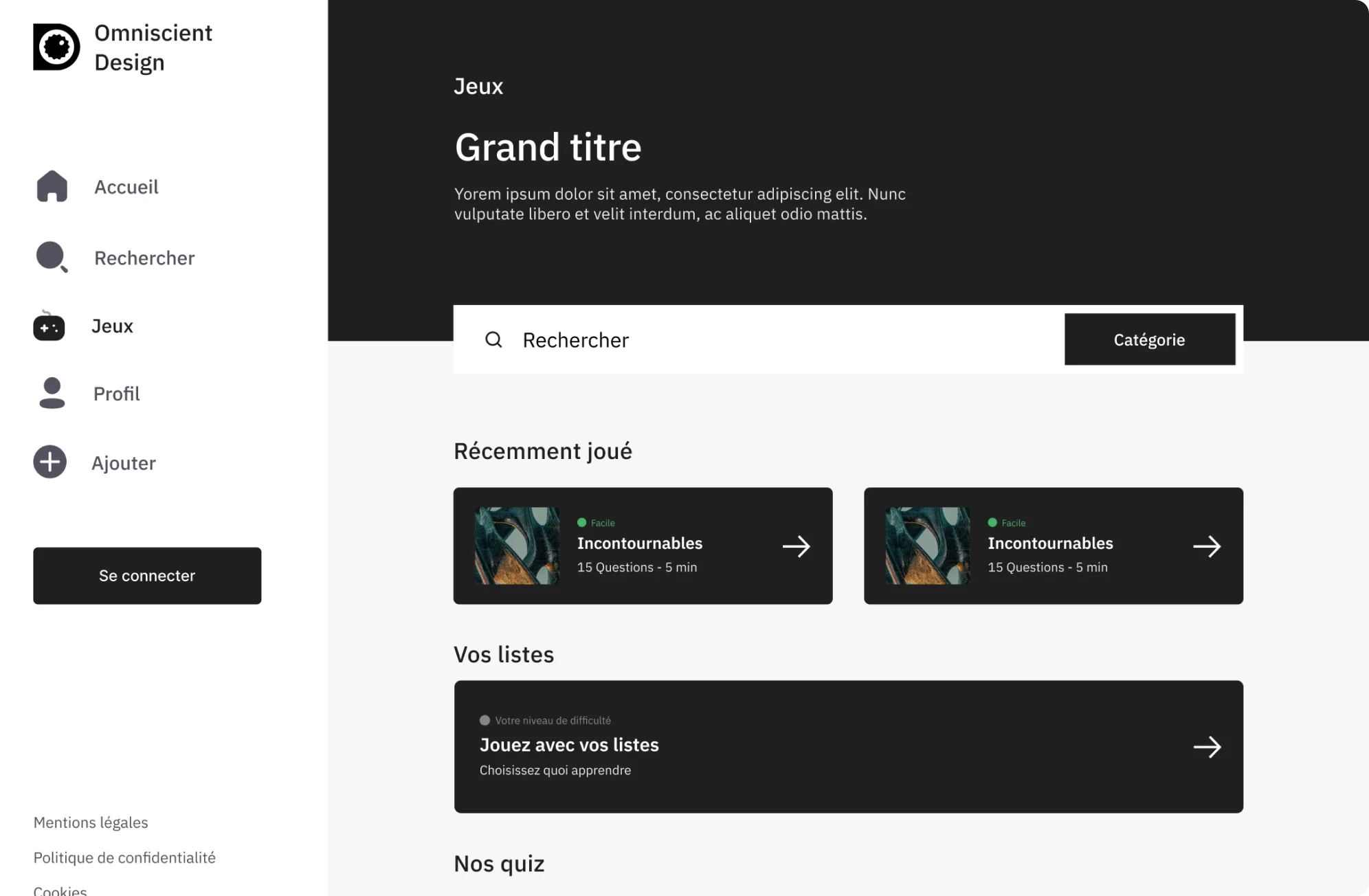
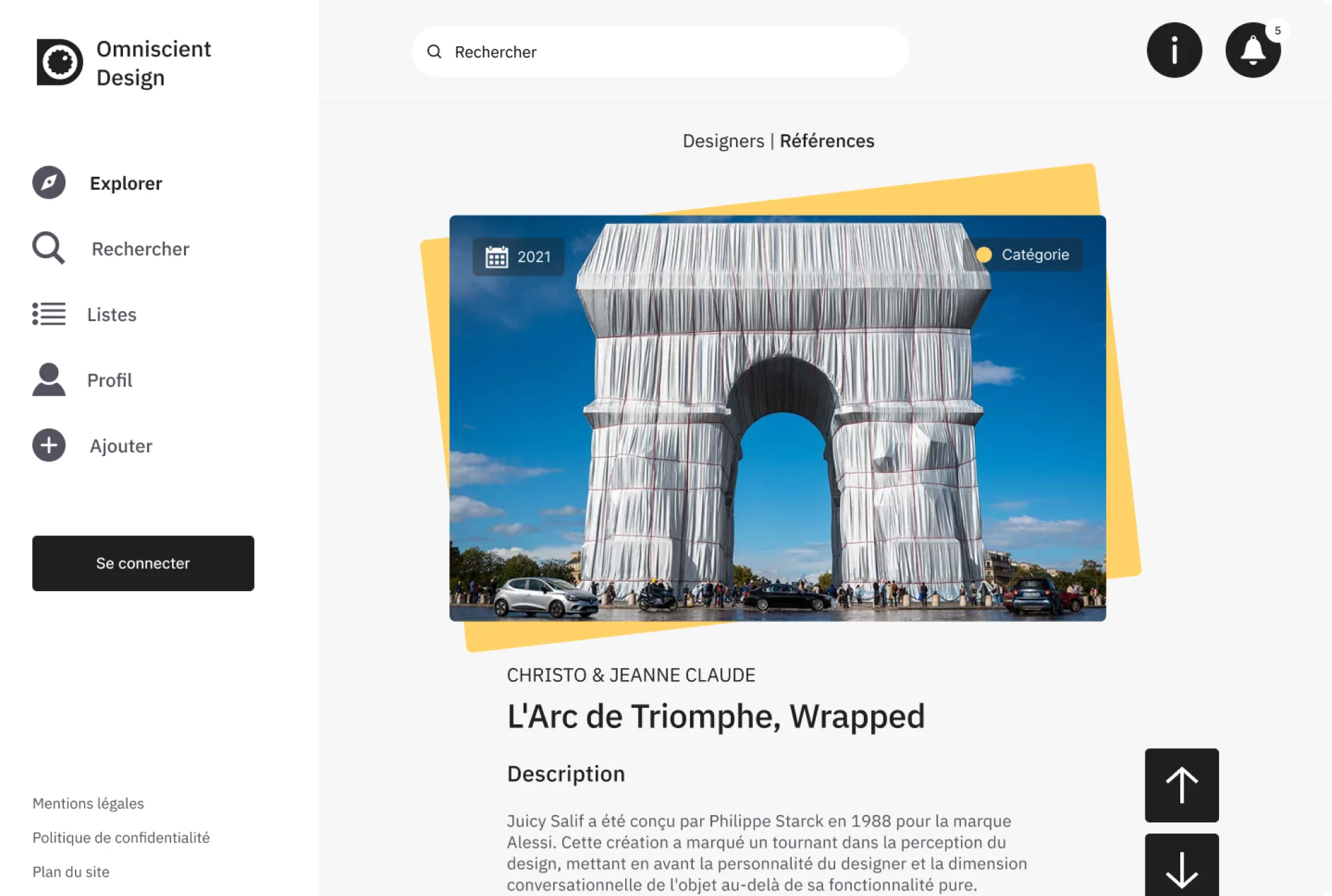
Pour concrétiser ce projet, j’ai pris en charge la conception UI/UX de la plateforme. J’ai commencé
par des wireframes papier, permettant de poser les bases d’une navigation intuitive, avant de passer
à des prototypes détaillés sur Figma. Le design final, volontairement épuré avec des tons noirs et
blancs, met l’accent sur le contenu : images, références, et descriptifs. L’objectif était d’éviter
toute distraction et de valoriser les informations essentielles.
Le développement a été réalisé sur Ruby on Rails, un framework que j’ai découvert et maîtrisé au fil
du projet. Parallèlement, Edgar et moi avons travaillé en itérations constantes, intégrant les
retours d’utilisateurs grâce à des tests menés auprès de profils variés : certains axés sur
l’expérience utilisateur technique, d’autres sur le contenu proposé. Ces tests nous ont permis
d’identifier des améliorations pour renforcer l’ergonomie et la pertinence de la plateforme.
Ce projet a également demandé une rigueur en gestion de projet : création de dossiers de
présentation, élaboration de stratégies SEO pour garantir une bonne visibilité, et organisation
d’une roadmap pour atteindre nos objectifs. Aujourd’hui, nous sommes en phase beta et prévoyons de
tester le dispositif auprès d’une classe de STD2A prochainement.

Résultat
Bien que toujours en développement, Omniscient Design a déjà prouvé sa valeur en tant qu’outil
pédagogique. La version beta a permis de recueillir des retours précieux, et nous avons hâte de
l’évaluer sur un public plus large. Ce projet m’a énormément enrichi, que ce soit en termes de
compétences techniques, notamment avec Ruby on Rails, ou en matière de design UI/UX, où j’ai pu
perfectionner ma compréhension des parcours utilisateurs.
Au-delà de l’aspect technique, ce projet m’a également formé à la gestion de projet à long terme, de
la planification au suivi, en passant par la communication avec différents intervenants. Omniscient
Design reste un projet évolutif, mais il a déjà posé les bases d’une solution durable et innovante
pour les étudiants en design.